استفاده از hero header یا هدر بزرگ در طراحی پوسته سایت
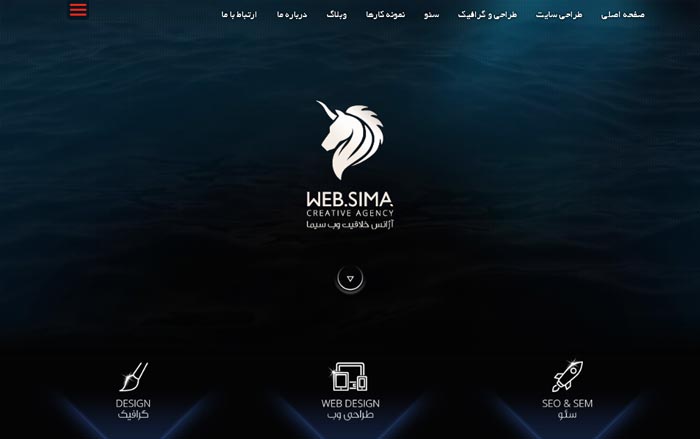
یکی از بروزترین و محبوب ترین تکنیک های طراحی سایت در حال حاضر استفاده از تصاویر بزرگ در بخش بالایی سایت می باشد، اما نه فقط یک تصویر بزرگ معمولی. در حقیقت از تصویری جذاب و تاثیرگذار به همراه مقدار کمی متن استفاده می شود که به اندازه صفحه نمایش به نظر برسد. وقتی از چنین تصاویری در بالا ترین بخش صفحه استفاده شود به آن تکنیک hero header در طراحی سایت می گویند. همانند هدر صفحه اصلی سایت تی مدیا ، هنگام ورود به صفحه اصلی اولین چیزی که دیده می شود یک هدر بزرگ است که به اندازه کل صفحه نمایش بوده و با پایین آوردن اسکرول می توان بخش های بعدی سایت را مشاهده کرد.
حال چگونه می توان از تکنیک hero header در طراحی سایت نهایت استفاده را برد؟ به چه ابزاری برای شروع نیاز است؟
در اینجا به چند راهنمایی برای استفاده از هدر بزرگ که می توانید از آنها در طراحی سایت خود استفاده کنید، پرداخته ایم.
معرفی تکنیک Hero header در طراحی سایت
Hero header استفاده از تصاویر بزرگ و متن هایی است که در بالای صفحه اصلی سایت و یا همه ی صفحات سایت نمایش داده می شود. hero header به صورت های متنوعی می تواند تهیه شود، تصاویر بزرگ، تصاویری توام با متن ، تصاویر اسلایدری، تصاویر ثابت و یا متحرک و ویدئو از جمله مواردی هستند که در تهیه ی hero header می توان از آنها استفاده کرد.
تصاویر hero اولین چیزی است که در سایت دیده می شود و طراحی آن باعث می شود که کاربر به مشاهده سایت علاقه مند شود، بنابراین باید تمرکز زیادی روی آن گذاشته شود.
تکنیک Hero header در طراحی سایت معمولا تکیه بر مسائلی چون فونت نوشته ها، استفاده از رنگ های محدود والمان های گرافیکی ساده دارد. بقیه ی المانها در اطراف تصاویر قرار می گیرند، می توان لوگو، نام تجاری و ابزارها را در لبه های صفحه نمایش ، چپ یا راست قرار داد تا تمرکز روی تصویراز بین نرود. Hero header را در انواع زیادی از سایت ها با هر سبک طراحی ای می توان به کار برد.

ایجاد یک روند بصری مطلوب درhero header بستگی به یک نکته کلیدی دارد و آن هم استفاده از یک عکس جالب است.
نکاتی برای استفاده از hero header در طراحی سایت
زمانی که تصمیم گرفتید در طراحی سایت از hero header استفاده کنید چندین مورد است را باید در نظر داشته باشید، طراحی باید مرتب باشد و نوشته هانباید در داخل تصویر و یا ویدئو قرار بگیرند.ایجاد عناصر جدا از هم در این تکنیک طراحی اهمیت بسیاری دارد. در اینجا به چند مورد که هنگام طراحی hero header باید به آن توجه داشت اشاره شده است.
- نام تجاری خود را در هنگام طراحی hero header لحاظ کنید، بالای صفحه سمت چپ و یا مرکز تصویر فضای مناسبی برای این کار هستند. برای لوگوی خود می توانید رنگ سفید و یا مشکی را انتخاب کنید، دقت کنید که بخوبی از تصویر زمینه قابل شناسایی باشد و از استفاده از رنگ های مختلف برای این کار اجتناب کنید.
- عناوین را پررنگ کنید ، طرز استفاده از فونت و تصاویر می تواند برای کاربر بسیار جالب توجه باشد.
- در انتخاب رنگ ها دقت کنید، اگر شما از یک تصویر رنگی استفاده می کنید بقیه موارد اطراف آن را سفید و یا سیاه کنید. اگر تصویر سیاه و سفید است از یک پلت تک رنگ برای متن هدر استفاده کنید.
- متن خود را در جایی قرار دهید که مانع از دیده شدن تصاویر نشود.
- از حروفی با سایز بزرگ و فونتی ظریف استفاده کنید این کار خوانایی متن را بالا می برد.
- به قرار دادن یک دکمه شفاف و با طراحی تخت در هدر خود فکر کنید.
- از منوی ثابت استفاده کنید، با این روش کار را برای کاربران راحت کنید تا با استفاده از اسکرول به بخش های دیگر صفحه راه یابند. منو را در هدر سایت و خارج از تصاویر جای دهید. تکنیک hero header در طراحی سایت بدون استفاده از منوی ثابت ممکن است دسترسی به بخش های مختلف سایت را برای کاربران مشکل سازد.
- از سایه و رنگ محو برای متمایزکردن نوشته ها از تصاویر استفاده کنید، همه نوشته ها برای موثر واقع شدن می بایست خوانا باشند.
- هدری ایجاد کنید که responsive بوده و در موبایل و تبلت نیز بخوبی کار کند، به این موضوع هم فکر کنید که در صفحات نمایش کوچک تر چگونه ارائه می شود و چه تصویر و متنی نمایش می دهد.
سخن پایانی
Hero header یکی از بهترین و زیباترین طرح های بصری است که در طراحی سایت می توان به کاربرد. برتری این تکنیک در آن است که هرگونه سبکی را اعم از طراحی flat و یا minimal می توان همراه با آن به کار برد. این مقاله توسط بهاره سادات حسینی و با بهره گیری از چند منبع خارجی جهت ارائه در تی مدیا تهیه شده است.
آیا شما نیز در پروژه های خود از hero header استفاده می کنید؟ آیا نمونه هایی از بکارگیری تکنیک hero header در طراحی سایت های خارجی و شناخته شده مشاهده کرده اید؟
در بخش دیدگاه تجربیات خود را با ما درمیان بگذارید، دیدن پروژه هایی که شما در آن کار می کنید برای ما جالب توجه است.
