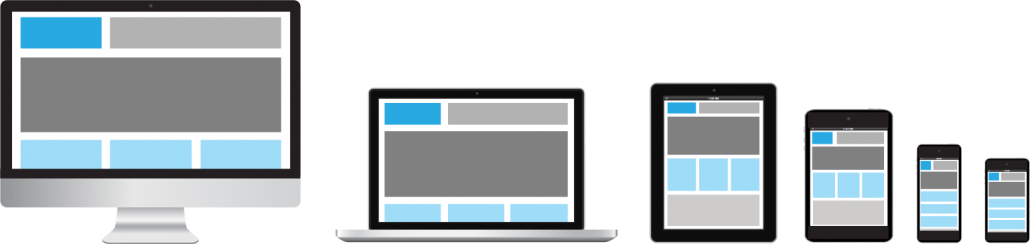
طراحی سایت رسپانسیو یا واکنش گرا
کلمه ریسپانسیو به معنای پاسخ گرا یا واکنشی می باشد. در طراحی سایت منظور از رسپانسیو، این است که سایت توسط هر وسیله ای که دیده می شود، به درستی دیده شود و صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده شده و قابل استفاده باشد، به عنوان مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد. از طرفی در مانیتورهای با رزولوشن بالا نیز سایت به گونه ای مناسب نمایش داده می شود و به عبارت دیگر کاربران با هر ابزاری سایت شما را تماشا می کنند از محتوا و ظاهر سایت شما کمال استفاده را خواهند برد. در صورتی که سایت رسپانسیو نباشد، هنگامی که با موبایل به آن سایت روید، مشکلاتی مثل اسکرول شدن صفحه، نمایش پاپ اپ ها رو کل صفحه، عدم نمایش صحیح مطالب و عکس ها (نیاز به بزرگ و کوچک کردن صفحه سایت برای خواندن مطالب)، افتادن قسمت های مختلف روی سایت و عدم توانایی در پیمایش سایت (زدن دکمه ای، پر کردن فرم ها، رفتن به سایر صفحات)، و عدم توانایی در استفاده از ابزارهای سایت که برای دسکتاپ طراحی شده اند. که با تکنولوژی طراحی ریسپانسیو یا واکنش گرا ” Responsive design ” این مشکلات برطرف میشود.
برای تست رسپانسیو بودن سایت می توانید مرورگر خود را از حالت maximize خارج کنید و با موس خود صفحه مرورگر را کوچک و بزرگ کنید ، می بینید که سایز صفحه تغییر می کند اما نوشته ها و لینک ها همچنان خوانا هستند و نیازی به zoom in و یا zoom out و اسکرول ندارند، این کار را هم در صفحه اصلی و هم در صفحات داخلی سایت تست کنید.

چرا به طراحی رسپانسیو نیاز داریم؟
در حال حاضر با پیشرفت روزافزون تکنولوژی و صنعت ساخت تلفن های همراه هوشمند و تبلت ها درصدی از وبگردی ها به وسیله تلفن همراه و تبلت صورت می پذیرد و با افزایش این کاربران مدیران باید بفکر نسخه ی موبایل و تبلت سایت خود نیز باشند. زیرا اگر وب سایتی ریسپانسیو نباشد به مرور بازدید کنندگان آنها سهولت وبگردی آسان را در website شما از دست خواهند داد و این امر موجود کاهش بازدید و از دست دادن مخاطبان میگردد. پس بهتر است هرچه سریعتر وبسایت های خود را به سمت طراحی ریسپانسو ببرید و یا اگر می خواهید وبسایت جدیدی راه اندازی کنید از این تکنولوژی در آن بهره ببرید.
نمونه کارهای طراحی سایت رسپانسیو یا واکنش گرا تدبیر رسانه سهند





مزایای طراحی سایت رسپانسیو
صرفه جویی در هزینه
تصور کنید اگر می خواستید مثلا برای ۳ ابزار آی پد، آی فون و کامپیوتر های معمولی قالب طراحی شود چه هزینه ای می بایست پرداخت می کردید. نکته جالب اینجاست که اگر روزی وسیله جدید به بازار معرفی و به سرعت فراگیر شود، باز دوباره باید هزینه جدید صرف شود تا برای این ابزار جدید، قالب طراحی گردد.
اما با طراحی واکنش گرا شما سایتتان را برای هر ابزاری که در بازار وجود دارد، هماهنگ کرده و نیازی به طراحی دوباره قالب نیست. به عبارتی یک قالب برای تمام ابزارها…
صرفه جویی در زمان
با توجه به تجربه ای که در زمینه طراحی سایت کسب کرده ایم می دانیم که همیشه “وقت” یکی از الویت های مشتریان است. زمانی که فقط با یک پروژه (در یک نوبت)، قالبی طراحی می شود که در تمام ابزارها با سایزهای مختلف به خوبی نمایش داده می شود، زمان به شدت کاهش خواهد یافت. همچنین شما نیاز به مدیریت نسخه های مختلف از سایت خود را ندارید و تنها یک سایت را مدیریت میکنید.
سبقت از رقیبان
از آنجایی که طراحی واکش گرا هنوز در ابتدای راه است، احتمال اینکه رقیبان شما از این ویژگی بهرمند باشند کم است. داشتن این ویژگی به بازدیدکنندگان شما می گوید کار شما در همه زمینه ها حرفه ایست و همچنین بسیار جلوتر از رقیبان خود حرکت می کنید. در نظر داشته باشید که شما سایتی در اختیار دارید که نه تنها در تمام مانیتورها بلکه در همه ابزارهای موجود در بازار به زیبایی و بدون مشکل به نمایش درمی آید. همین مساله باعث سبقت شما از رقیبان می شود.
افزایش ترافیک سایت
تقریبا ۱۵ درصد از کاربران اینترنت، با موبایل خود به وب گردی می پردازند. شما تصور کنید اگر سایتی در اختیار نداشته باشید که در ابزارهای موبایل به خوبی به نمایش در بیاید، تعداد زیادی از کاربرانی که می توانید داشته باشید را از دست می دهید. پس شما می توانید هم اکنون که قصد تهیه یک قالب را دارید با کمی هزینه بیشتر، کاری کنید که تمام افرادی (با هر ابزاری) که وارد دنیای اینترنت می شوند ، بتوانند سایت شما را به بهترین شکل ممکن مشاهده کنند.
بهبود سئو و جلوگیری از ایجاد محتوای تکراری
اگر دو نسخه سایت، یکی برای کامپیوترهای معمولی و یکی هم برای موبایل، داشته باشید، با توجه به اینکه این دو سایت، یکسان هستند و فقط در طراحی متفاوت اند، روبات گوگل که هر چند وقت یک بار سری به سایت شما می زند پس از ایندکس کردن نسخه ابتدایی به سراغ نسخه موبایل می رود و مطالب نسخه دوم را به عنوان “تکراری” یا “Duplicate” می شناسد که در صورت اتفاق افتادن این موضوع رنکینگ سایت شما بسیار نزول خواهد کرد. اما در صورتی که شما یک سایت واکنش گرا برای تمام ابزارها در اختیار داشته باشید تمام مطالبتان در همین یک سایت قرار خواهد گرفت و از ایجاد محتوای تکراری (Duplicate Content) جلوگیری خواهد شد.
