
اگر قصد سفارش طراحی سایت دارید ، به طراح بگویید که کاربرپسندی را فراموش نکند! یک وب سایت کاربر پسند از ویژگی های یک وبسایت حرفه ای است، اما ممکن است طراح شما نکات لازم را رعایت نکند، بنابرین بهتر است با این نکات آشنا باشید و به او تذکر بدهید:
۱- استفاده از CTA در طراحی صفحه اصلی سایت

CTA مخفف Call To Action است و تکنیکی است که کاربر را تشویق به کلیک بر روی دکمه CTA می کند تا فعالیت مورد نظر انجام شود. CTA برای قسمت های مهم و کاربردی وبسایت استفاده می شود تا دسترسی آسان تری برای کاربرام ایجاد کند و آنان را از سردرگمی خارج کند، برای مثال در هنگام ثبت سفارش، دانلود کاتالوگ و … می توان از CTA استفاده کرد،
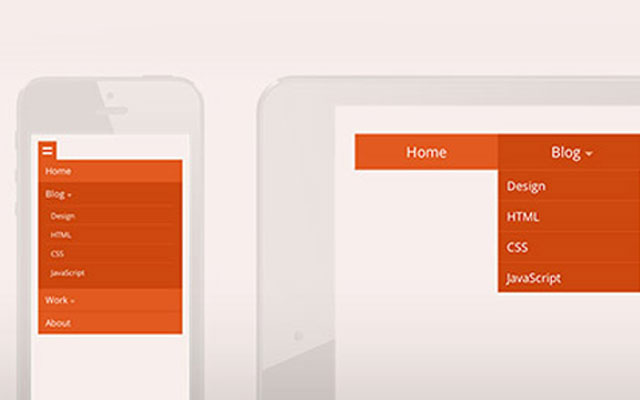
۲- منوها در طراحی سایت

ساختار منوهای سایت به درستی طراحی شود و به آسانی قابل مشاهده و استفاده باشد و در تمام مرورگرها و دستگاه های دیجیتال قابل استفاده و پیمایش باشد. دسترسی آسان به صفحات سایت باعث هدایت درست کاربر و کاربر پسندی می شود.
۳- رنگ بندی مناسب در طراحی سایت

تعداد رنگ های قابل استفاده در طراحی سایت تعداد محدودی می تواند باشد و از هر رنگ و به هر تعدادی نمی توان در وب سایت استفاده کرد، رنگ بندی مبحث گسترده ای است که تعداد و طیف های مناسب برای استفاده را مشخص میکند. استفاده از رنگهای اضافه و متضاد می تواند کاربران را دچار حس گیجی و بی نظمی کنند. بنابرین استفاده درست از رنگ ها باعث می شود سایت کاربر پسند شود.
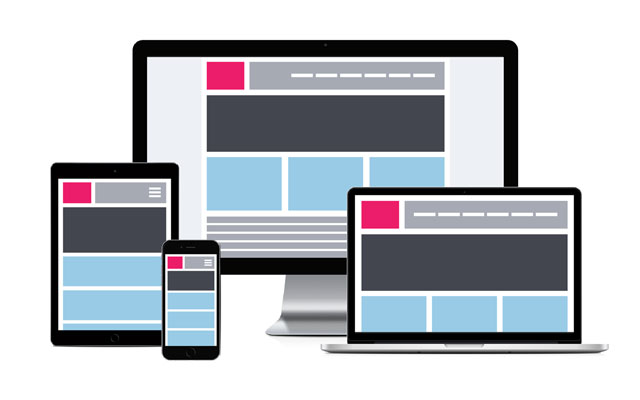
۴- طراحی سایت رسپانسیو یا واکنشگرا

امروزه بدلیل افزایش تعداد کاربرانی که از موبایل یا تبلت وب را مرور می کنند لازم است که طراحی سایت به گونه ای باشد تا اینگونه کاربران بتوانند با استفاده از مرورگرهای موبایل یا تبلتشان وب سایتتان را مشاهده کنند و نیازهای خود را برطرف سازند. به این عمل ریسپانسیو کردن وب سایت گفته می شود. در این زمینه گوگل هم طراحان سایت را به طراحی سایت با چنین ویژگی تشویق می کند. این امر باعث می شود سایت کاربر پسند شود و هم رتبه سایت را در موتورهای جستجو بهبود می بخشد.
۵- استفاده از المان های تصویری، انیمشین و ویدئو
بهتر است در کنار مطالب و محتوای وب سایت از تصاویر و المان های واکنشگرا استفاده کنید. این امر موجب می شود تا کاربر با مطالب وب سایتتان ارتباط بهتری برقرار کند. وجود یک مطلب طولانی بدون استفاده از هیچ تصویری برای کاربر چندان جذابیتی ندارد. این امر باعث می شود سایت کاربر پسند شود.
۶- فیدبک و دریافت نظر
هنگام طراحی سایت امکانی را فراهم کنید که کاربران بتوانند از طریق آن نظرات خود را ابزار کنند. فییدبک یا بازخورد گرفتن از کاربران مسئله بسیار مهمی است. اغلب اوقات کاربران به شما ایده ها و انتقادهایی را گزارش می کنند که نه خود و نه تیم توسعه تان نمی توانند در رابطه با آن ها فکر کنند.
کاربران با وب سایت هایی که امکان تعامل و ارسال نظر دارند رابطه بهتری برقرار می کنند و سایت کاربر پسندی بالاتری خواهد داشت.
۷- بالا بردن سرعت سایت و کاهش زمان بارگذاری

حدود ۴۰ درصد از کاربران اگر میزان زمان بارگذاری وبسایت از ۳ ثانیه بیشتر شود وبسایت را ترک می کنند؟ رعایت نکات لازم در بالا بردن سرعت، هنگام طراحی سایت باید لحاظ گردد تا کاربر پسندی سایت بالا رود.
